開發環境設定
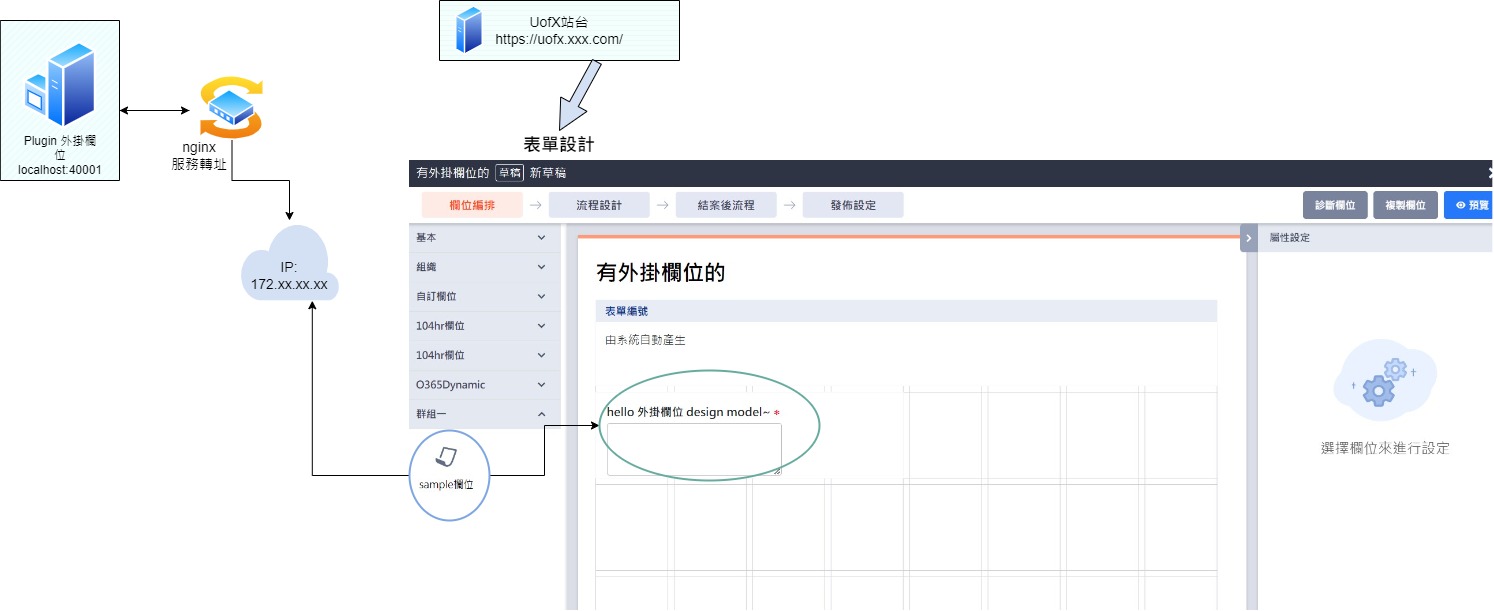
UOF X 掛載 Plugin 外掛欄位的方式是透過 BPM 表單設計時由左方的欄位類型清單拖曳外掛欄位進入表單畫布中,透過 nginx 的轉址服務讓 UOF X 的 BPM 表單服務能讀取本機建置的外掛欄位進行開發。

調整 nginx 的 config 檔案內容設定¶
透過 vscode 或是 notepad 記事本打開 nginx 的 config 檔案(nginx.conf)。
外掛模運行預設是 localhost:40001,透過調整 nginx 的轉址設定,讓本機執行外掛模組專案時,讓 UOF X 的 BPM 模組功能設定能讀取本機站台的 Plugin 內容;透過以下的設定內容,完成執行 nginx.exe,外掛站台將會執行在,例如:http://本機host:8899/。
nginx.conf
# nginx conf 內容設定
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
upstream Remote {
server localhost:40001;
}
# 主要設定
server{
#對外要使用的port
listen 8899;
location /1_0/ {
proxy_pass http://Remote/;
}
location / {
proxy_pass http://Remote/;
}
}
}
Plugin 新增主檔¶
設定完成可在 UOF X 中的串接服務的 Plugin 管理功能掛上外掛欄位模組,可參閱 Plugin 管理。
UOF X 在取得版本內容的方式是依照輸入的 host 後面直接加上 1_0 或 2_0,所以依照上方 nginx 的設定,host 最後面需要加 /,例如: http://172.16.3.222/,這樣執行時就會去取得 http://172.16.3.222/1_0/ 下的內容 ;如果部署在 IIS 方式設定那就不用加上 /,詳細請參考 如何部署 。