五種欄位模式介紹
Design 設計模式¶
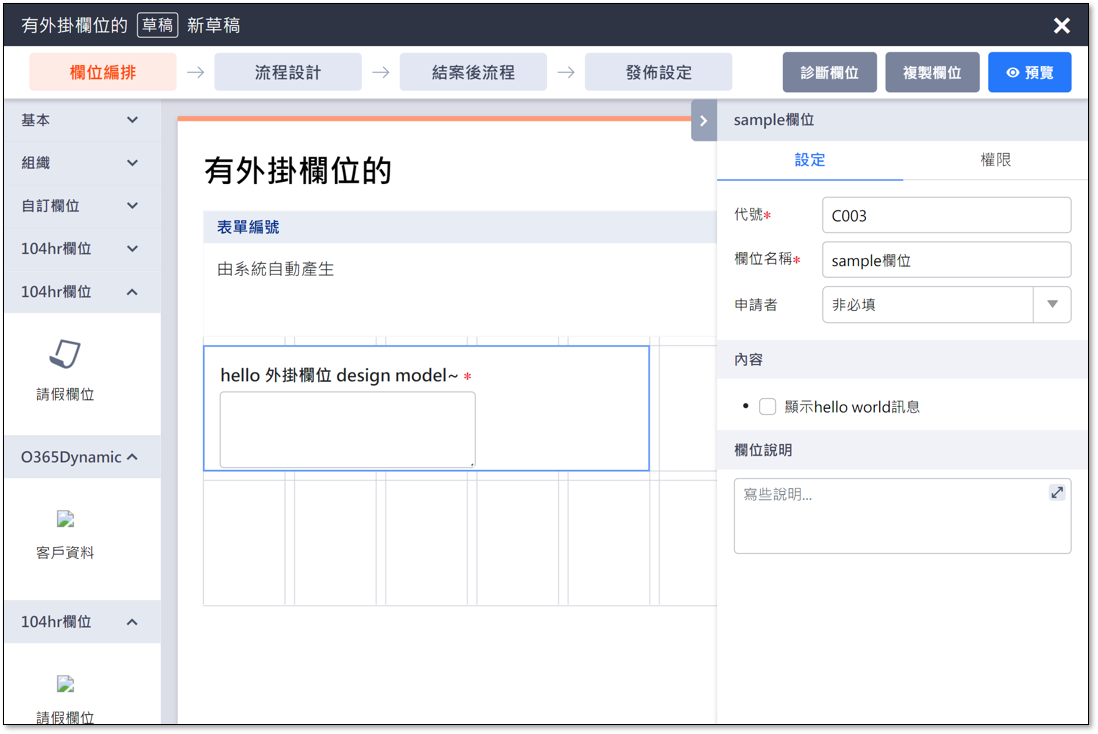
當從 BPM 表單設計時拖曳進入表單畫布時所顯示的外掛欄位;對應檔案結構在專案 ClientApp 目錄 src/app/mobile/hello-world/design 中。

Props 屬性設定¶
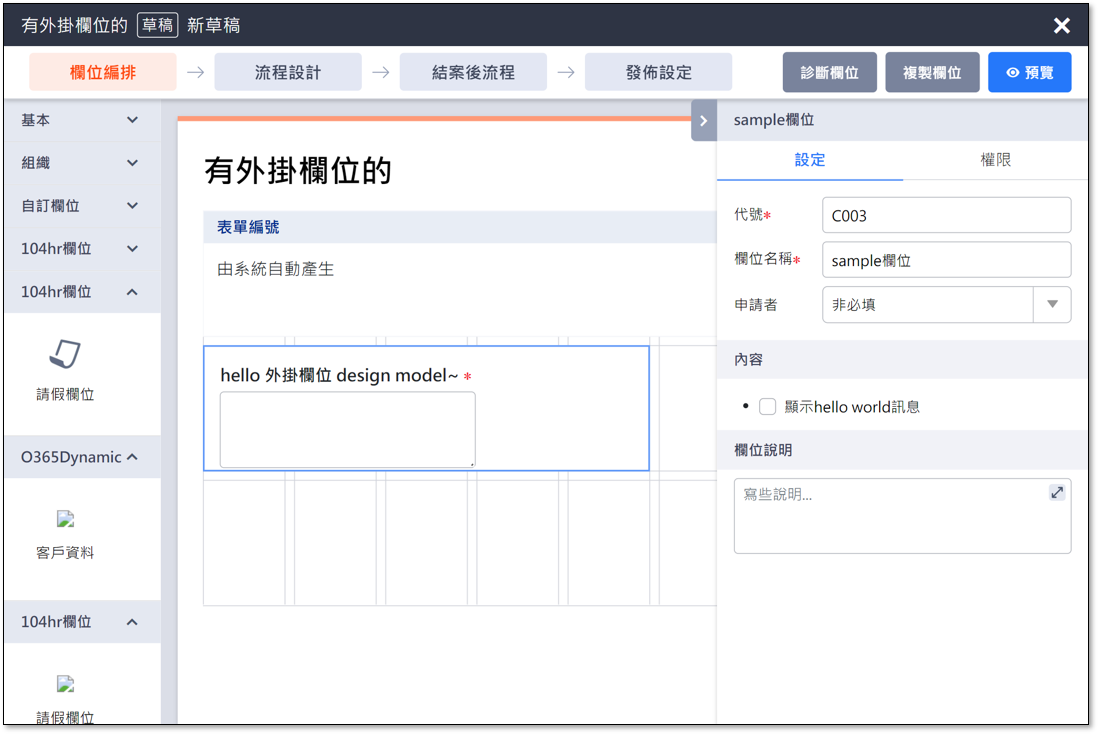
從外掛欄位編輯屬性(Properties)時設定的畫面;對應檔案結構在專案 ClientApp 目錄 src/app/mobile/hello-world/props 中。

Write 填寫模式¶
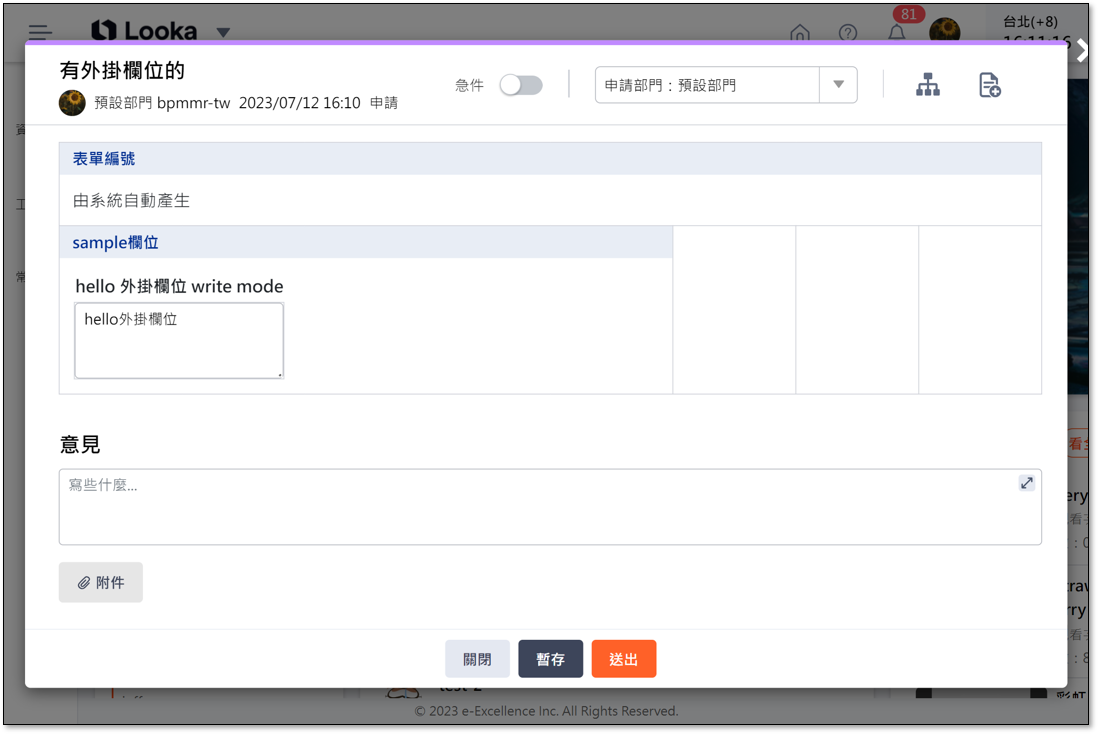
BPM 表單發佈後,使用者端申請表單或簽核時,填寫顯示的內容;對應檔案結構在專案 ClientApp 目錄 src/app/mobile/hello-world/write 中。

View 觀看 / Print 列印模式¶
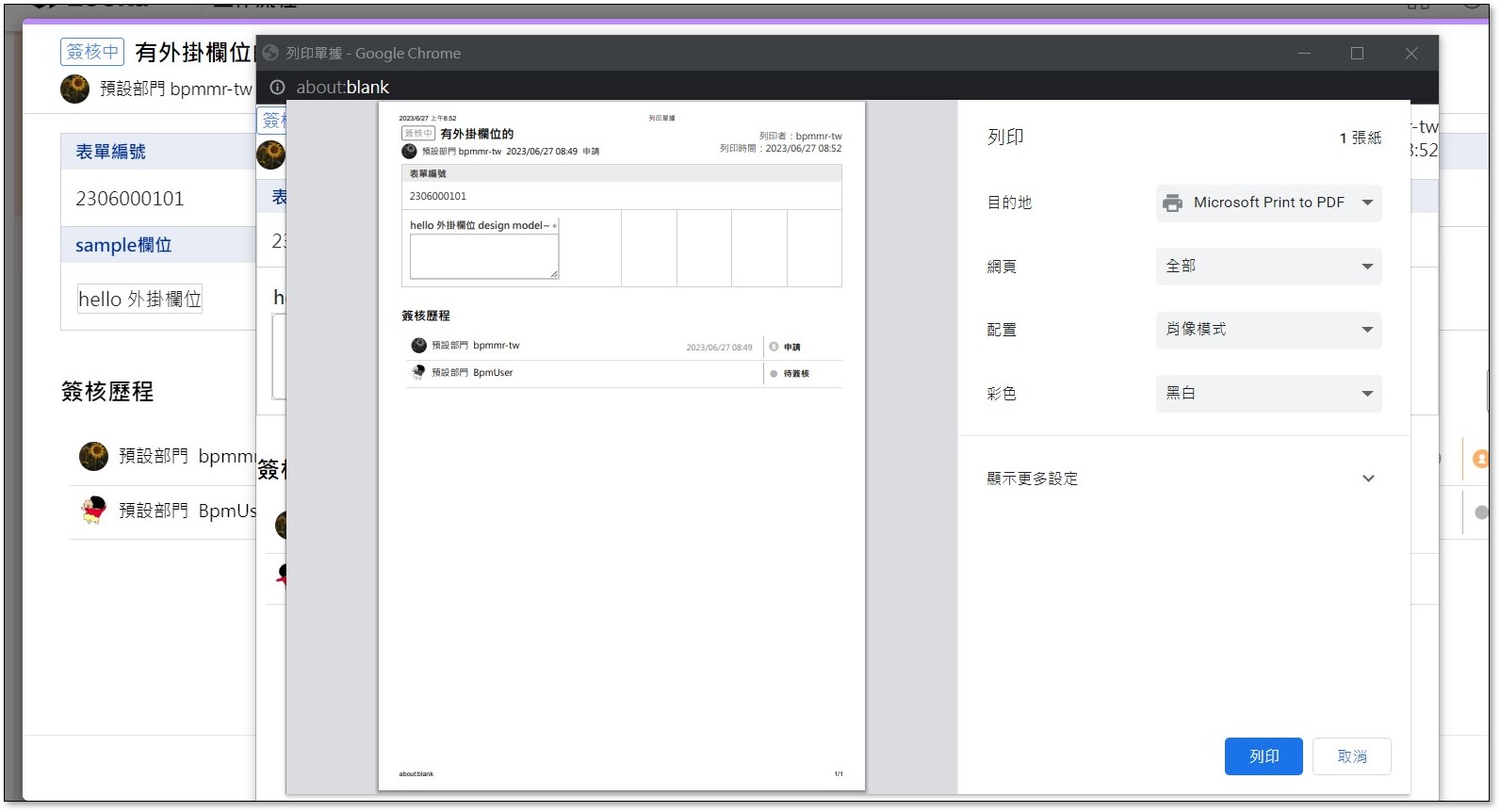
- view(觀看):BPM 表單申請或是簽核送出後,純觀看的模式,主要是為了欄位在觀看模式較為複雜時,可以額外特別設計,但也可不實作,直接使用 write 填寫模式作為觀看模式使用。
- print(列印):BPM 表單觀看或簽核時,列印表單內容的模式,主要是為了欄位在觀看模式較為複雜時,可以額外特別設計,但也可不實作,直接使用 write 填寫模式作為觀看模式使用。

Print 列印模式