欄位串接外部資料
一、何謂「欄位串接外部資料」?¶
當申請者或簽核者在填寫表單時, 若欄位的選項需要從外部系統中取得,系統提供了相關的設定功能,除了提供可以串接外部資料以外,還可以設定欄位之間的互動效果,以下進一步說明這兩項功能的特性:
表單欄位串接外部資料¶
當遇到複雜的表單流程,需要填寫不同外部系統的資料時,以往使用者必須手動前往不同系統查詢相關資料,此作法除了會增加手動輸入的錯誤機會之外,處理單據的時間也會被拉長,若欄位能透過串接外部系統自動將資料帶入表單欄位中,除了可確保資料的準確性也會提高工作效率。另外,當外部資料發生變化時,表單欄位也能夠即時更新,確保填寫的內容始終與最新資料保持一致。
因此,系統支援表單中的 清單式欄位(包含下拉選單、單選清單、複選清單) 與外部系統進行串接,外部資料來源可能來自 資料庫 或 API(應用程式介面) 等,此功能是允許表單欄位的選項可以自動從外部資訊中取得,提供使用者更便捷的填寫體驗和更準確的資料輸入,降低手動輸入錯誤的風險,提升工作流程的效率。
欄位互動效果¶
系統表單欄位提供互動機制,例如:使用者在下拉選單中選擇某個選項時,相關的下一個選項會動態變化,不需要手動輸入資料,系統會自動依據所設定的互動欄位資料顯示選項,這樣一來,可以提升使用者體驗且減少輸入錯誤,提高填寫表單的準確性和效率。以下提供實務常見的運用:
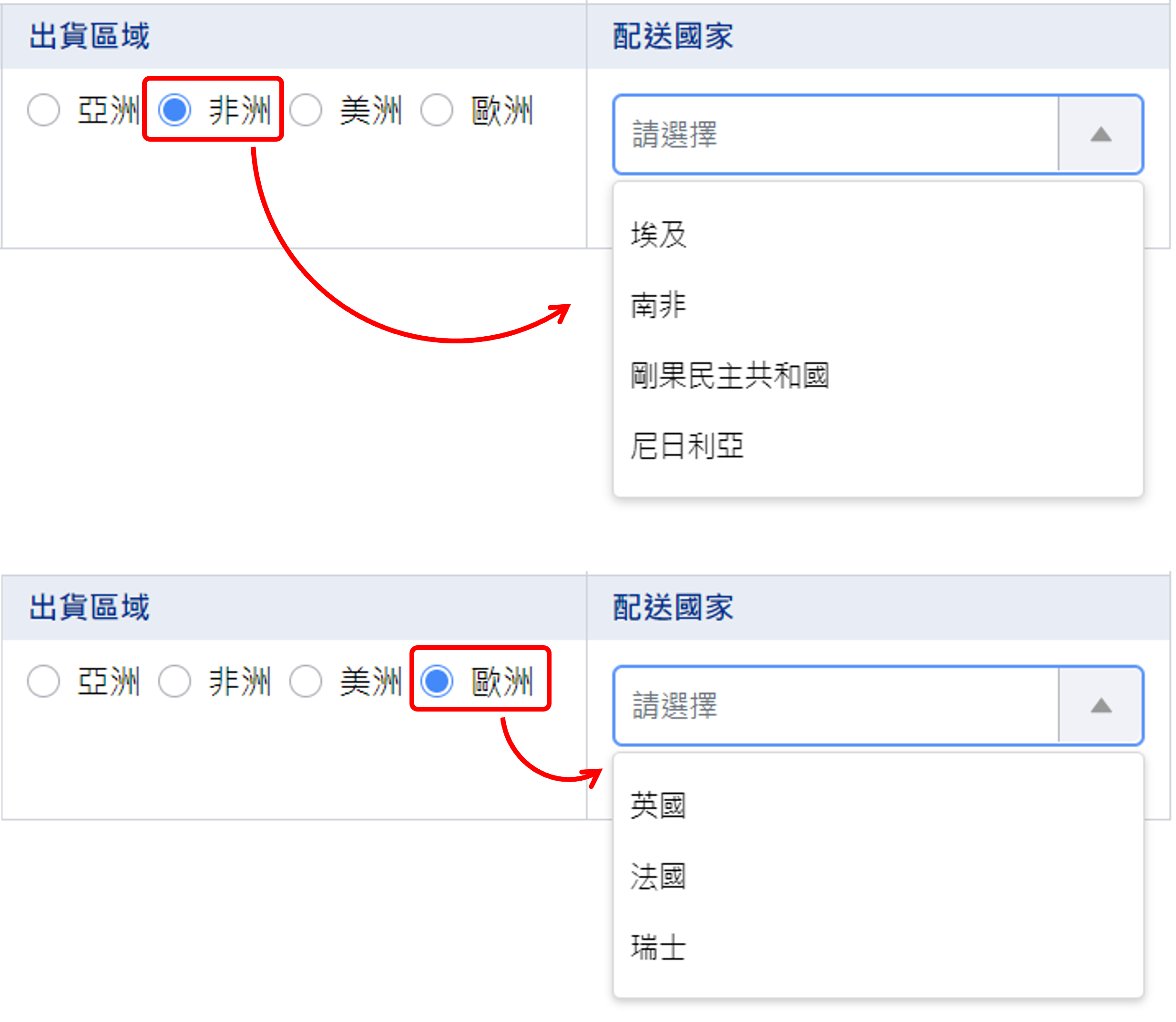
- 階層式選項:使用者在選擇一個選項後,相關的下一個選項會動態變化,讓使用者進一步選擇選項。這種情境常見於地區選擇,例如:選擇國家後,出現城市的選項,再選擇城市後,出現郵遞區號的選項。
- 相依性選項:使用者在下拉選單中選擇某個選項時,相關的下一個選項會動態變化。例如,選擇商品類別後,下一個下拉選單會只顯示該類別下的商品選項。

二、應用情境¶
組織可以依照需求來設定資料取得的邏輯,以下列舉幾個常見的應用情境:
- 填寫個人資料:在填寫學歷或教育相關資料時,需要選擇學校名稱以及系統類型。此時可串接外部系統取得所有的學校機關清單以供使用者進行選擇。
- 產品品項查詢:在訂單或報價表單中,需要選擇產品或服務項目。此時可透過串接外部產品資料庫或庫存系統,取得產品清單、產品價格或庫存狀態等資訊。
- 客戶基本資料:在客戶登記或客戶反饋表單中,需要選擇客戶名稱或編號。此時透過串接外部客戶資料庫或CRM系統,取得客戶清單並顯示相關的聯絡資訊、訂單資訊等。
三、前置作業¶
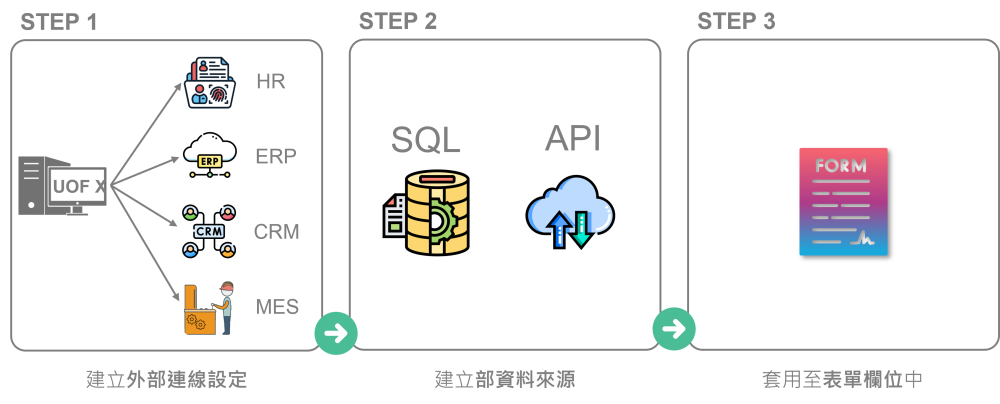
如下圖所示,在設定 欄位串接外部資料 前,需要先 建立外部連線設定 與 建立外部資料來源 設定。
- STEP1 建立外部連線設定: 依照組織需要串接的需求,首先需要請 BPM管理員 協助於外部連線設定新增外部連線設定。
- STEP2 建立外部資料來源: BPM管理員 再於外部資料來源將欄位所需要的外部資料來源完成設定並上架。

四、依使用情境決定設定方式¶
-
欄位可共用在多張表單
當組織內多數的表單有常用的欄位組合,例如:客戶基本資料、個人資料等。 BPM管理 可以透過 自訂欄位 設定欄位串接外部資料並上架,而 表單設計者 即可直接套用這些自訂欄位,節省了重新設計的時間和工作量。以下提供一些常見的情境:- 由 總部資訊部門 將需串接外部資料的欄位在 自訂欄位 製作完成後,再由 各部門的表單設計者 新增至表單中使用。 除了分工可較彈性外,也能解決組織中需要程式人員協助串接資料的工作量,加快設計表單的製作時間。
- 有多張表單可 共用 串接外部資料的欄位的需求情境。不需重複製作相同的欄位,只要在 自訂欄位 製作一次後,即可供表單設計者在不同表單使用,提高工作效率。
-
欄位只需要用在特定表單
可由 表單設計者 在 表單設計 中將需要串接外部資料的欄位直接進行設定。
五、開始設定欄位串接外部資料¶
系統支援表單中的 清單式欄位(包含下拉選單、單選清單、複選清單) 與外部系統進行串接,以下就 表單設計者 在 表單維護的欄位畫布 設定欄位串接外部資料作說明:
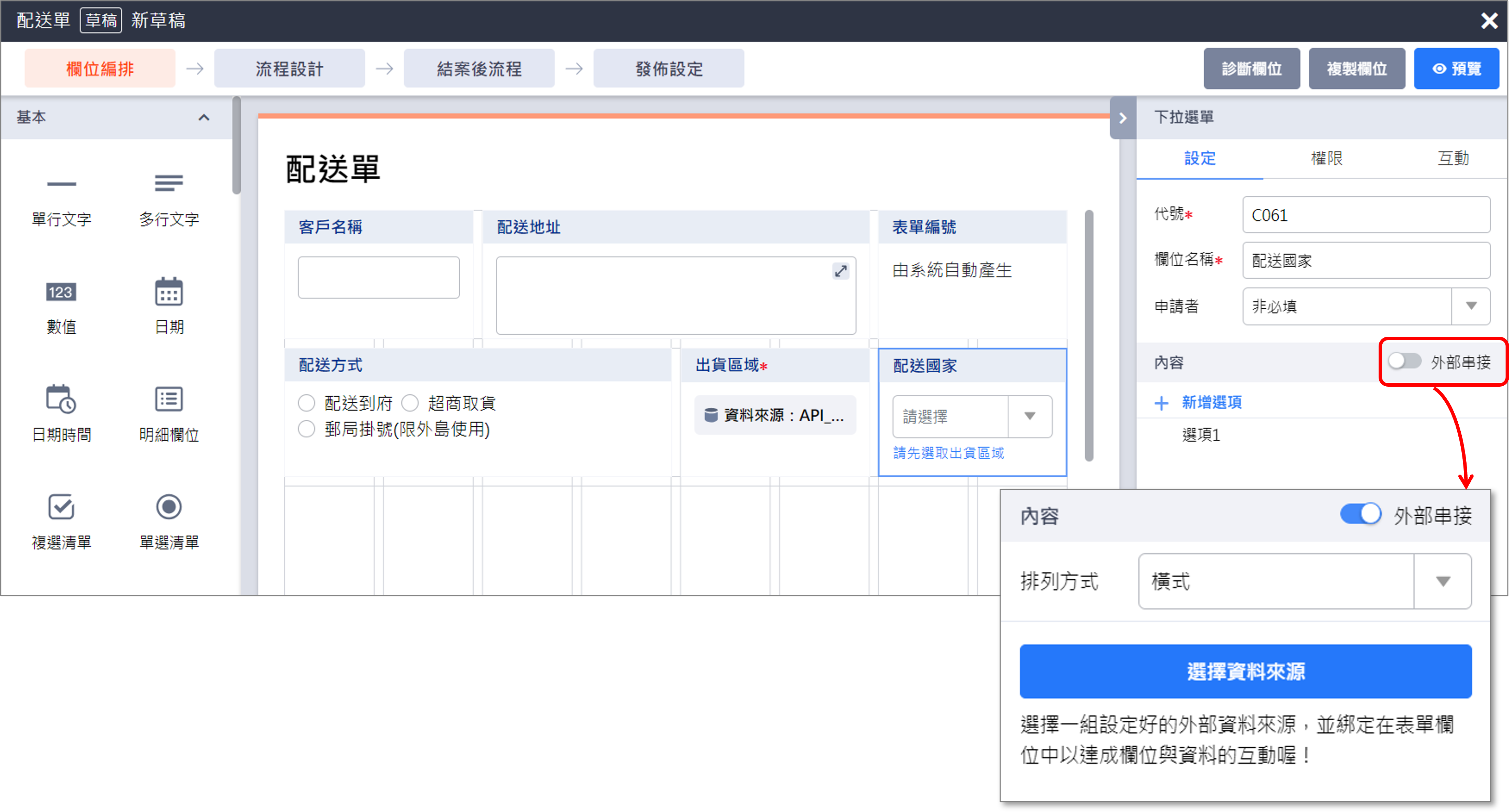
Step1:啟用外部串接¶
可在下拉選單、單選清單、複選清單欄位中 開啟外部串接 設定,並選擇外部資料來源。

Step2:選擇資料來源¶
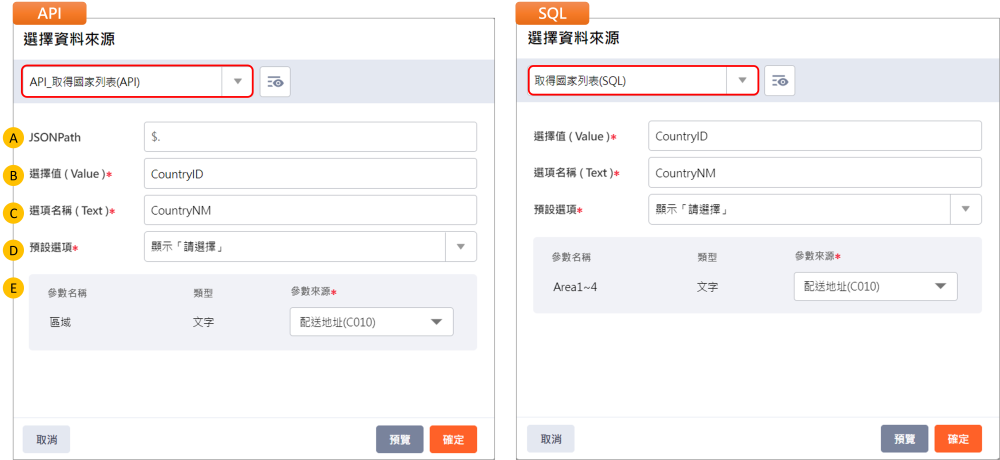
- 選擇驗證器:下拉選單的資料來源為由BPM管理員所建立外部資料來源主檔,設定時你可以清楚識別SQL類型或API類型,且也可以點按
 按鈕,來檢視外部資料來源主檔內容。
按鈕,來檢視外部資料來源主檔內容。 - 其他設定值:系統將會根據 你所選擇不同的資料來源類型,需要維護不同的設定值。
- A. JSONPath:當選擇的資料來源類型為API時,需填寫JSONPath以取得JSON數據結構中的值。
- B. 選擇值 (Value):指定資料庫欄位。
- C. 選項名稱 (Text) :指定資料庫欄位。
- D. 預設選項:可指定使用者預設看的選項值。
- E. 參數來源:指定其參數來源為表單的哪一個欄位。

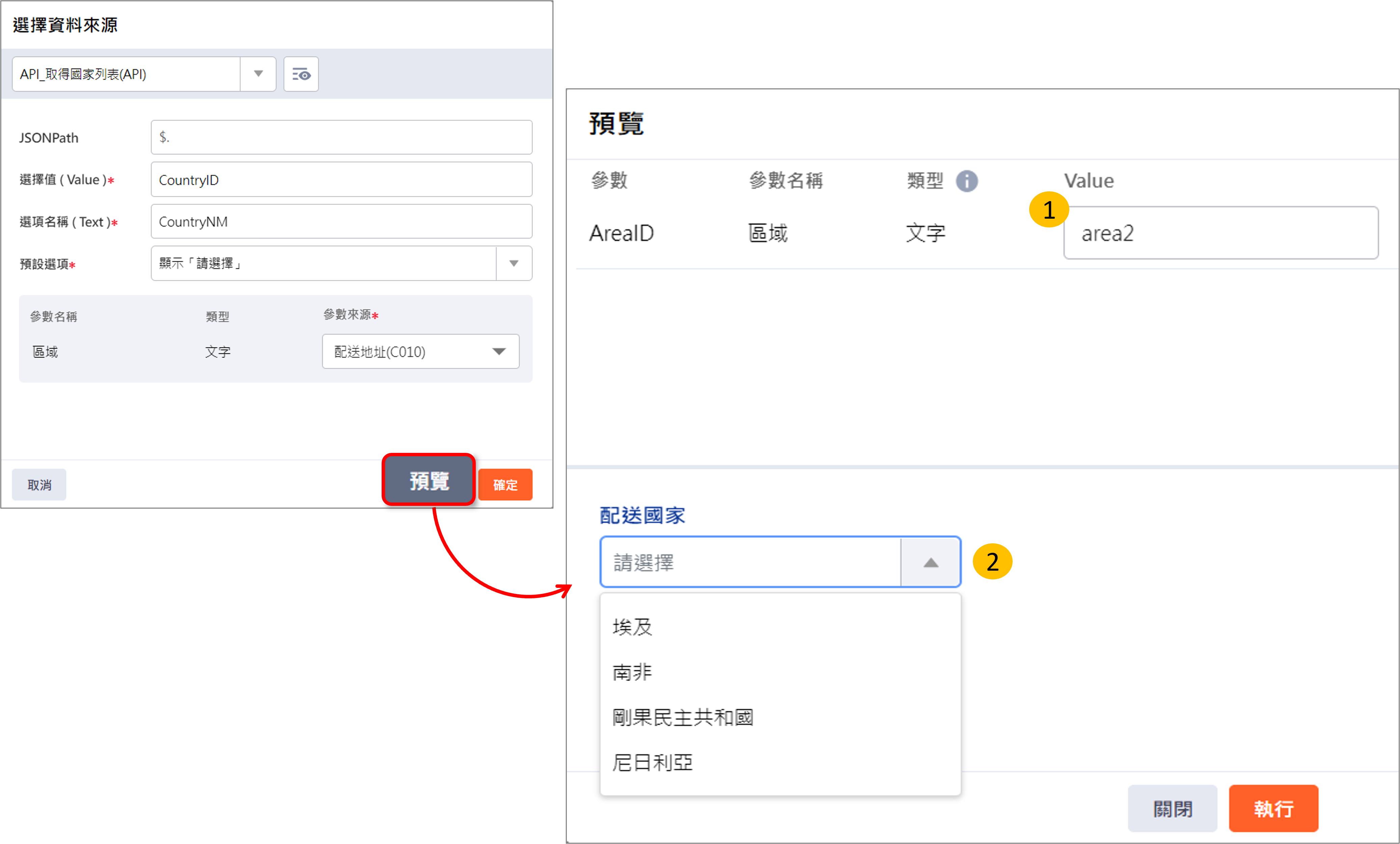
Step3:預覽欄位選項值¶
完成設定前,可透過 預覽欄位選項值 確認是否設定正確。

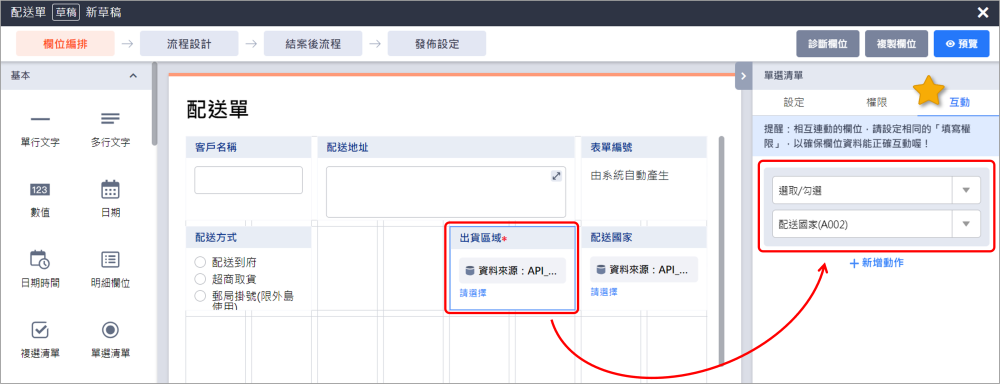
Step4:欄位互動設定¶
除了可以讓欄位抓取外部資料來源,你也可以根據表單需求,將欄位與另一個欄位選項進行動態互動;例如:使用者異動「出貨區域」欄位後,需連動顯示不同的「配送國家」,你只需要先選擇「出貨區域」欄位後,再根據下圖依步驟指引。